Co wiedzieć
- Dodaj wtyczkę multimedialną do programu Dreamweaver: Wybierz Wstawić > Podłącz.
- Wybierz plik dźwiękowy i wybierz dobrze. Osadzony plik dźwiękowy pojawia się jako ikona wtyczki w widoku Projekt.
- Kliknij ikonę i ustaw atrybuty i parametry zgodnie z potrzebami.
Dodawanie dźwięku do stron internetowych jest nieco mylące. Większość edytorów internetowych nie ma prostego przycisku, za pomocą którego można dodać dźwięk, ale można bez problemu dodać podkład muzyczny do strony internetowej programu Dreamweaver — i nie HTML kod do nauki.
Ten samouczek wyjaśnia, jak dodać dźwięk za pomocą kontrolera i możesz zdecydować, czy chcesz, aby był odtwarzany automatycznie, czy nie.
Wstaw wtyczkę multimedialną

tkacz snów nie ma określonej opcji wstawiania dla pliku dźwiękowego, więc aby wstawić plik w widoku Projekt, musisz wstawić ogólną wtyczkę, a następnie poinformować program Dreamweaver, że jest to plik dźwiękowy. w Wstawić przejdź do folderu multimediów i wybierzPodłącz.
Wyszukaj plik dźwiękowy

Dreamweaver otworzy okno dialogowe „Wybierz plik”. Przejdź do pliku, który chcesz umieścić na swojej stronie. Wolimy mieć adresy URL względem bieżącego dokumentu, ale możesz również zapisać je względem katalogu głównego witryny (zaczynając od początkowego ukośnika).
Zapisz dokument

Jeśli strona internetowa jest nowa i nie została zapisana, Dreamweaver poprosi o jej zapisanie, aby można było obliczyć ścieżkę względną. Do czasu zapisania pliku Dreamweaver pozostawia plik dźwiękowy ze ścieżką URL file://.
Ponadto, jeśli plik dźwiękowy nie znajduje się w tym samym katalogu, co witryna internetowa programu Dreamweaver, program Dreamweaver poprosi o skopiowanie go tam. To dobry pomysł, aby pliki witryn internetowych nie były rozrzucone po całym dysku twardym.
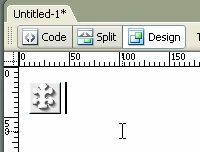
Ikona wtyczki pojawia się na stronie

Dreamweaver wyświetla osadzony plik dźwiękowy jako ikonę wtyczki w widoku Projekt.
To zobaczą klienci, którzy nie mają odpowiedniej wtyczki.
Wybierz ikonę i dostosuj atrybuty

Po wybraniu ikony wtyczki okno Właściwości zmieni się na właściwości wtyczki. Możesz dostosować rozmiar (szerokość i wysokość), który będzie wyświetlany na stronie, wyrównanie, CSS klasę, przestrzeń pionową i poziomą wokół obiektu (przestrzeń v i przestrzeń h) oraz granicę. Jak również adres URL wtyczki. Zazwyczaj wszystkie te opcje pozostawiamy puste lub domyślne, ponieważ większość z nich można zdefiniować za pomocą CSS.
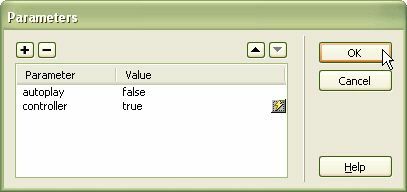
Dodaj dwa parametry

Istnieje wiele parametrów, które możesz dodać do tagu embed (różne atrybuty), ale są dwa, które zawsze powinieneś dodać do plików dźwiękowych:
- Automatyczne odtwarzanie: To mówi przeglądarka internetowa czy dźwięk powinien rozpocząć się natychmiast po załadowaniu (zazwyczaj zaraz po załadowaniu strony) lub czekać na prośbę o odtworzenie. Większość ludzi jest zirytowana witrynami, które mają dźwięk ustawiony na autoodtwarzanie=true.
- kontroler: Daje to klientowi możliwość kontrolowania pliku dźwiękowego - wyłączanie go lub odtwarzanie od początku i tak dalej. Jeśli masz ustawione autoodtwarzanie na false, potrzebujesz kontrolera, aby dźwięk mógł się uruchomić (lub funkcji JavaScript, aby go włączyć).
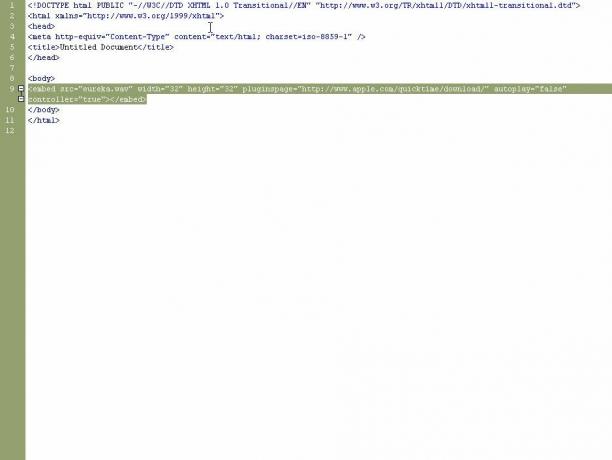
Zobacz źródło

Jeśli zastanawiasz się, jak program Dreamweaver instaluje plik dźwiękowy, wyświetl źródło w widoku kodu. Zobaczysz tam tag embed z parametrami ustawionymi jako atrybuty. Pamiętaj, że tag embed nie jest prawidłowy Znacznik HTML lub XHTML, więc Twoja strona nie zostanie zweryfikowana, jeśli jej użyjesz. Ale ponieważ większość przeglądarek nie obsługuje tagu object, jest to lepsze niż nic.
Pamiętaj, że muzyka w tle, która odtwarza się automatycznie bez możliwości jej wyłączenia, jest denerwująca dla wielu osób, więc używaj tej funkcji ostrożnie.