Co wiedzieć
- Dodaj atrybut Styl do tagu: style="kolor: #FFFFFF"
- Dodaj sekcję stylu do kodu HTML.
- Utwórz osobny arkusz stylów CSS: kolor: #FFFFFF;
Ten artykuł wyjaśnia, jak określić kolory tekstu w text HTML przy użyciu trzech różnych metod. Wyjaśnia również, w jaki sposób możesz określić kolory, które chcesz umieścić w tekście.
3 sposoby na określenie kolorów
W HTML kolory można określić na kilka sposobów:
- Najprostszym jest użycie an Angielska nazwa koloru Jak na przykład Zielony lub cyjan. Jeśli twoje zadanie jest proste, może to załatwić sprawę, ale pamiętaj, że słownictwo HTML w tym zakresie jest ograniczone.
- Innym podejściem jest ustawienie Wartość koloru RGB, gdzie podano trzy wielkości, po jednej dla intensywności koloru złożonego odpowiednio czerwonego, zielonego i niebieskiego. Użyj wartości kolorów RGB, aby dostosować cieniowanie w standardowym kolorze lub użyć dokładnej wartości dla żądanego odcienia.
- Możesz dostarczyć wartość koloru szesnastkowego, czyli znak funta, po którym następuje sześciocyfrowy liczba szesnastkowa. Jeśli chcesz precyzyjnie odwzorować swoje kolory, wybierz tę trasę.
Programy potrzebne do zmiany kolorów HTML
Podstawowym minimalnym zestawem narzędzi do poprawiania koloru tekstu w HTML jest program do edycji HTML samą siebie i przeglądarkę do jej testowania. Możesz edytować HTML w edytorze tekstu, prostym programie, takim jak Notatnik który pisze czysty tekst lub w edytorze kodu zoptymalizowanym pod kątem przetwarzania składni programowania. Nie możesz używać edytora tekstu, takiego jak Microsoft Word, LibreOffice lub Dokumenty Google, ponieważ te programy wstawiają niewidoczne formatowanie o nazwie znaki kontrolne control które są niezgodne z HTML.
Każda przeglądarka internetowa może wyświetlić plik HTML, który chcesz sprawdzić. Przejdź do folderu zawierającego plik HTML i kliknij go, a Twoja przeglądarka powinna go wyrenderować. Jeśli nie, kliknij plik prawym przyciskiem myszy i otwórz go w przeglądarce.
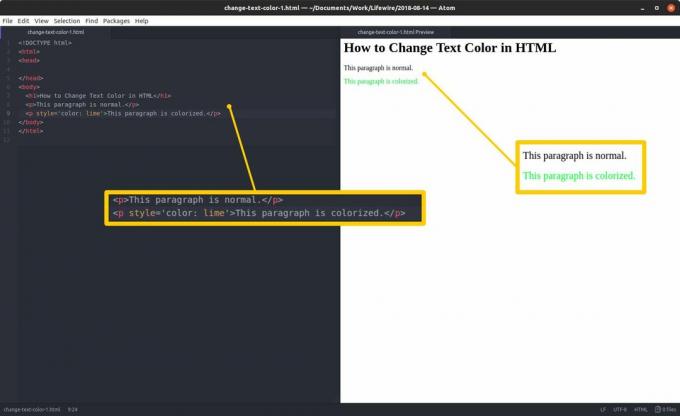
Metoda 1: Zawiń tekst w znaczniki za pomocą stylizacji kolorów
Najprostszą techniką kolorowania tekstu jest dodanie znaku styl atrybut i pożądana wartość, składające się łącznie z kolor określenie słowa kluczowego i koloru (kod szesnastkowy, kod RGB lub nazwa) do znacznika HTML, który otacza tekst docelowy.
Jeśli chcesz dostosować tekst, który jest już zawinięty w znacznik, na przykład znacznik akapitu, przejdź do znacznika otwierającego i wstaw następujący tekst przed zamykającym nawiasem ostrym: przestrzeń, słowo styl, i znak równości a potem, wszystko w jednym zestawie cudzysłowów, kolor słowo kluczowe, dwukropek, przestrzeń i specyfikację kolorów, które chcesz.

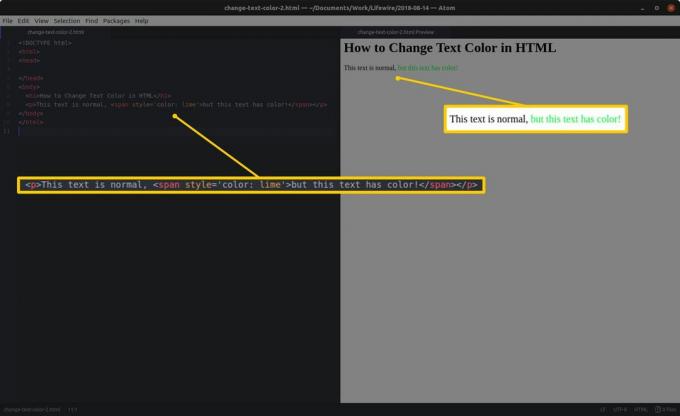
Jeśli tekst, który zmieniasz, nie jest wciśnięty między znaczniki — może chcesz poprawić tylko część tekstu znajdującego się w element — owiń go znacznikami span i dodaj atrybut style ze słowem kluczowym wartości koloru i specyfikacją jak powyżej.

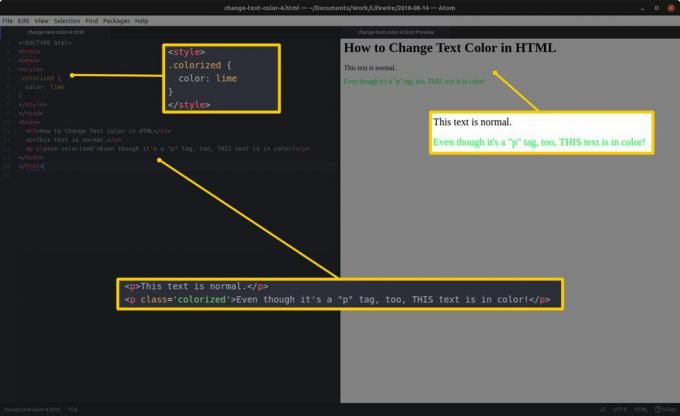
Metoda 2: Dodaj sekcję stylu w nagłówku dokumentu HTML
W.
Nazwy znaczników HTML są tutaj takie same, jak te określone w
sekcji, ale bez wsporników kątowych. Na przykład.określone pod.

Możesz jednak stylizować kod HTML według klasy, co przypomina etykietę, która jest stosowana do wybierania wystąpień tagu w obrębie
Sekcja. Na przykład, jeśli chcesz tylko jednego konkretnego.tag, aby był kolorowy, utwórz klasę z niestandardową nazwą poprzedzoną kropką w.

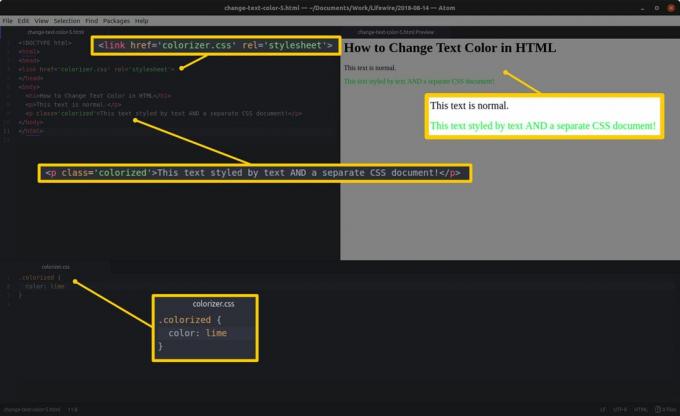
Metoda 3: Utwórz i połącz oddzielny dokument CSS
Najbardziej zorganizowanym sposobem na ustawienie koloru tekstu i nieskończonej gamy innych stylów jest utworzenie oddzielnego Arkusz stylów CSS i link do niego w dokumencie HTML.
Umieść swoje style, sformatowane tak, jak w a.