Co wiedzieć
- Wybierz Projekt > dodaj obraz > wybierz obraz > Nieruchomości > Mapa > wybierz Hotspot narzędzie > narysuj kształt > Nieruchomości > Połączyć > wprowadź adres URL.
- Główna wada: responsywne projektowanie stron internetowych wymaga skalowalnych obrazów, więc linki mogą trafić w niewłaściwe miejsce.
W tym artykule wyjaśniono, jak utworzyć mapę obrazu za pomocą programu Dreamweaver. Instrukcje dotyczą programu Adobe Dreamweaver w wersji 20.1.
Co to jest mapa obrazu Dreamweaver?
Kiedy ty dodać znacznik łącza do obrazu w programie Dreamweaver, cała grafika staje się jednym hiperłącze do jednego miejsca docelowego. Z drugiej strony mapy obrazu mogą zawierać wiele łączy przyporządkowanych do określonych współrzędnych na grafice. Możesz na przykład utworzyć mapę obrazu Stanów Zjednoczonych, która po kliknięciu przeniesie użytkowników do oficjalnej witryny każdego stanu.
Możliwe jest również buduj mapy obrazów używając tylko HTML.
Jak utworzyć mapę obrazu w programie Dreamweaver
Aby utworzyć mapę obrazu za pomocą programu Dreamweaver:
-
Wybierz Projekt wyświetlić, dodaj obraz do strony internetowej, a następnie wybierz go.

-
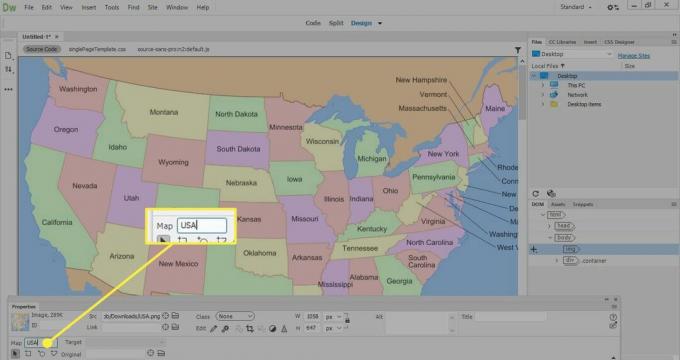
w Nieruchomości panelu, przejdź do Mapa i wprowadź nazwę mapy obrazu.
Jeśli Nieruchomości panel nie jest widoczny, przejdź do Okno > Nieruchomości.

-
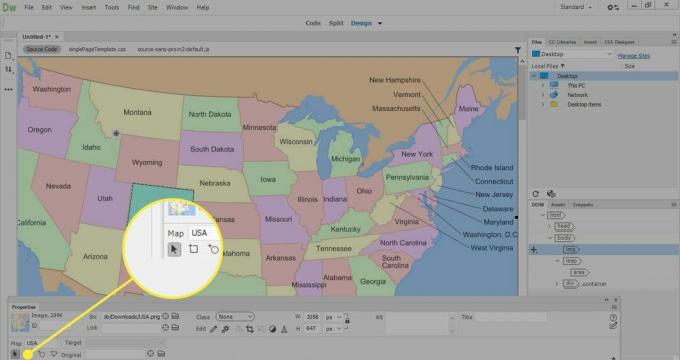
Wybierz jedno z trzech narzędzi do rysowania punktów aktywnych (prostokąt, okrąg lub wielokąt), a następnie narysuj kształt, aby zdefiniować obszar łącza.
Narzędzia do rysowania punktów aktywnych nie pojawiają się w widoku aktywnym. Aby utworzyć mapy obrazów, należy wybrać tryb projektowania.

-
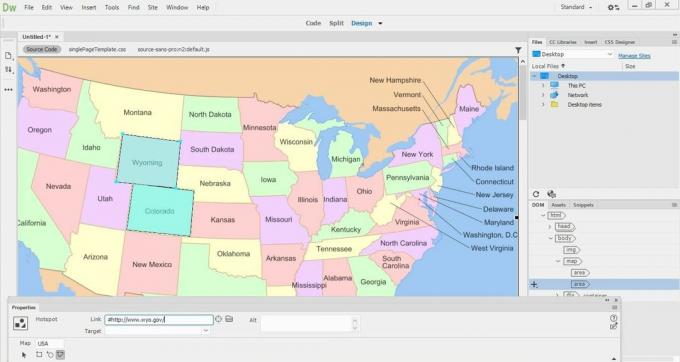
w Nieruchomości okno, przejdź do Połączyć pole i wpisz URL do którego chcesz się połączyć.
Możesz też wybrać folder obok Połączyć pole, a następnie wybierz plik (np. obraz lub stronę internetową), do którego chcesz utworzyć łącze.

-
w Alt wprowadź tekst alternatywny dla łącza.
w Cel z listy rozwijanej, wybierz okno lub kartę, w której otworzy się link.

-
Aby utworzyć kolejny punkt aktywny, wybierz narzędzie wskaźnika, a następnie wybierz jedno z narzędzi punktu aktywnego.

-
Utwórz tyle punktów aktywnych, ile chcesz, a następnie przejrzyj mapę obrazu w przeglądarce, aby upewnić się, że działa poprawnie. Wybierz każdy link, aby upewnić się, że prowadzi do właściwego zasobu lub strony internetowej.

Zalety i wady map obrazu
Tam są plusy i minusy korzystania z map obrazu w nowoczesnym projektowaniu stron internetowych. Chociaż mogą one sprawić, że strona internetowa stanie się bardziej interaktywna, główną wadą jest to, że mapy obrazów opierają się na określonych współrzędnych, aby działać. Responsywne projektowanie stron internetowych wymaga obrazy, które skalują się na podstawie rozmiaru ekranu lub urządzenie, więc linki mogą znaleźć się w niewłaściwym miejscu, gdy obraz zmieni rozmiar. Właśnie dlatego mapy graficzne są dziś rzadko używane na stronach internetowych.
Wczytywanie map obrazu może zająć dużo czasu. Zbyt wiele map obrazów na jednej stronie może stworzyć wąskie gardło, które ma wpływ na wydajność witryny. Drobne szczegóły mogą zostać zasłonięte na mapie obrazkowej, co ogranicza ich użyteczność, zwłaszcza dla użytkownicy z wadami wzroku.
Mapy obrazu mogą być pomocne, gdy chcesz przygotować szybkie demo. Na przykład, jeśli tworzysz makiety projektu aplikacji, użyj map obrazu, aby utworzyć punkty aktywne, aby symulować interaktywność z aplikacją. Jest to łatwiejsze niż kodowanie aplikacji lub tworzenie fikcyjnej strony internetowej za pomocą HTML i CSS.