Co wiedzieć
- Wystarczy wpisać <godzina> aby wstawić linię w HTML ze znacznikiem HR.
- Edytuj charakterystykę linii, edytując CSS w dokumencie HTML5.
HR etykietka jest używany w dokumentach internetowych do wyświetlania poziomej linii w poprzek strony, czasami nazywanej linią poziomą. W przeciwieństwie do niektórych tagów, ten nie wymaga tagu zamykającego. Wpisz <godzina>, aby wstawić linię.
Czy tag HR jest semantyczny?
W HTML4 tag HR nie był semantyczny. Elementy semantyczne opisz ich znaczenie w kategoriach przeglądarki, a programista może łatwo zrozumieć. Tag HR był tylko sposobem na dodanie prostej linijki do dokumentu w dowolnym miejscu. Stylizowanie tylko górnej lub dolnej krawędzi elementu, w którym chcesz umieścić linię, a appear pozioma linia na górze lub na dole elementu, ale ogólnie rzecz biorąc, łatwiej było do tego użyć tagu HR cel, powód.
Począwszy od HTML5, tag HR stał się semantyczny, a teraz definiuje podział tematyczny na poziomie akapitu, który jest przerwa w przepływie treści, która nie gwarantuje nowej strony lub innego silniejszego ogranicznika — to zmiana temat. Na przykład możesz znaleźć tag HR po zmianie sceny w historii lub może wskazywać zmianę tematu w dokumencie referencyjnym.
Atrybuty HR w HTML4 i HTML5
Linia rozciąga się na całą szerokość strony. Niektóre atrybuty domyślne opisują grubość, położenie i kolor linii, ale jeśli chcesz, możesz zmienić te ustawienia.
W HTML4 możesz przypisać proste atrybuty tagu HR, w tym wyrównanie, szerokość i noshade. Wyrównanie można ustawić na lewo, środek, dobrze, lub uzasadniać. Szerokość dostosowuje szerokość linii poziomej od domyślnego 100 procent, który rozciąga linię w poprzek strony. noshade Atrybut renderuje jednolitą linię koloru zamiast cieniowanego koloru.
Te atrybuty są przestarzałe w HTML5. Zamiast tego powinieneś użyć CSS do stylizacji tagów HR w dokumentach HTML5.
To jest przykład HTML5 stylizacji linii poziomej na wysokość 10 pikseli za pomocą wbudowanego CSS (style wstawiane bezpośrednio do dokumentu wraz z HTML):

Innym sposobem stylizowania linii poziomych w HTML5 jest użycie oddzielnego pliku CSS, a link do niego z dokumentu HTML. W pliku CSS napisałbyś taki styl:

godz. {
wysokość: 10px
}
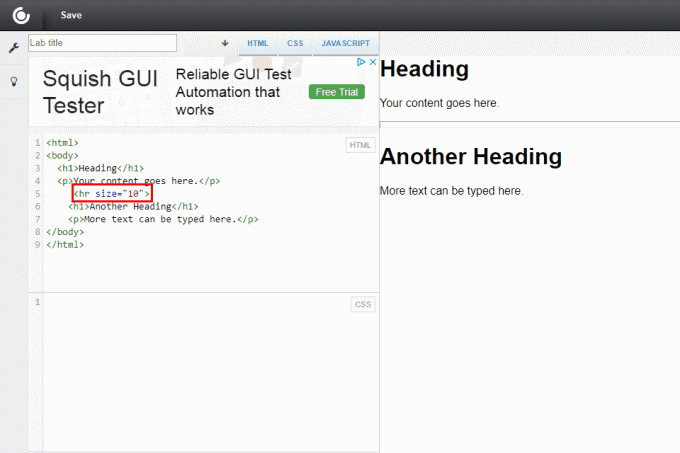
Ten sam efekt w HTML4 wymaga dodać atrybut do treści HTML. Oto jak zmienić rozmiar linii poziomej za pomocą rozmiar atrybut:

Dużo więcej swobody w stylizowanie linii poziomych w CSS w porównaniu z HTML.
Tylko szerokość i wysokość style są spójne we wszystkich przeglądarkach, więc podczas korzystania z innych stylów mogą być potrzebne pewne próby i błędy. Domyślna szerokość to zawsze 100 procent szerokości strony internetowej lub elementu nadrzędnego. Domyślna wysokość reguły to dwa piksele.