Co wiedzieć
- W przeglądarce Chrome, Firefox lub Safari: Kliknij element prawym przyciskiem myszy i wybierz Sprawdzać.
- W przeglądarce Internet Explorer lub Edge włącz inspekcje, kliknij element prawym przyciskiem myszy i wybierz Sprawdź element.
W tym artykule wyjaśniono, jak sprawdzać elementy w Chrome, Firefox, Safari, Internet Explorer i Microsoft Edge, w tym jak włączyć inspekcje w IE i Edge.
Jak sprawdzać elementy internetowe za pomocą przeglądarki?
Witryny są budowane z linijek kodu, ale rezultatem są strony z obrazami, filmami, czcionkami i innymi funkcjami. Aby zmienić jeden z tych elementów lub zobaczyć, z czego się składa, znajdź wiersz kodu, który go kontroluje. W tym celu użyj narzędzia do inspekcji elementów. Nie musisz pobierać narzędzia do inspekcji ani instalować dodatku do swojej ulubionej przeglądarki internetowej. Zamiast tego kliknij prawym przyciskiem myszy element strony, a następnie wybierz Sprawdzać lub Sprawdź element. Sposób dostępu do tego narzędzia różni się jednak w zależności od przeglądarki.
Ten artykuł wykorzystuje dobrze-Kliknij aby odnieść się do działania myszy na komputerze z systemem Windows i Kontrola+Kliknij Akcja na Macu.
Sprawdź elementy w Google Chrome
W Google Chrome, istnieją dwa sposoby sprawdzenia strony internetowej za pomocą wbudowanej przeglądarki Narzędzia programistyczne Chrome:
- Kliknij prawym przyciskiem myszy element na stronie lub w pustym obszarze, a następnie wybierz Sprawdzać.
- Przejdź do Chrom menu, a następnie wybierz Więcej narzędzi > Narzędzia deweloperskie.

Użyj Chrome DevTools, aby skopiować lub edytować Hipertekstowy język znaczników (HTML) oznaczanie i ukrywanie lub usuwanie elementów do momentu ponownego załadowania strony.
Gdy Chrome DevTools otworzy się z boku strony, zmień jego pozycję, wysuń go ze strony, wyszukaj pliki strony, wybierz elementy ze strony, aby przyjrzeć się bliżej, skopiuj pliki i adresy URL oraz dostosuj ustawienia.
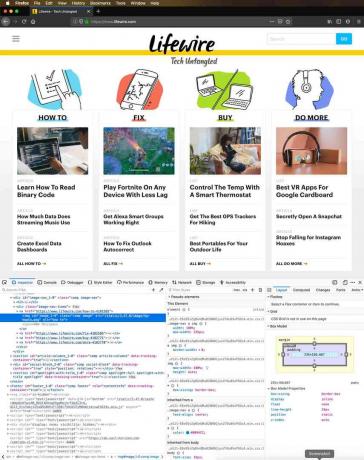
Sprawdź elementy w Mozilla Firefox
Mozilla Firefox ma dwa sposoby na otwarcie swojego narzędzia kontrolnego, zwanego Inspektorem:
- Kliknij prawym przyciskiem myszy element na stronie internetowej, a następnie wybierz Sprawdź element.
- Z paska menu Firefoksa wybierz Przybory > Twórca stron internetowych > Inspektor.

Gdy przesuwasz wskaźnik nad elementami w przeglądarce Firefox, Inspector automatycznie znajduje informacje o kodzie źródłowym elementu. Po wybraniu elementu wyszukiwanie w locie zostaje zatrzymane i można sprawdzić element w oknie Inspektora.
Kliknij element prawym przyciskiem myszy, aby znaleźć obsługiwane kontrolki. Użyj elementów sterujących, aby edytować stronę jako znaczniki HTML, kopiować lub wklejać wewnętrzne lub zewnętrzne znaczniki HTML, pokaż właściwości Document Object Model (DOM), zrób zrzut ekranu lub usuń węzeł, zastosuj nowe atrybuty, zobacz Kaskadowe arkusze stylów (CSS) i nie tylko.
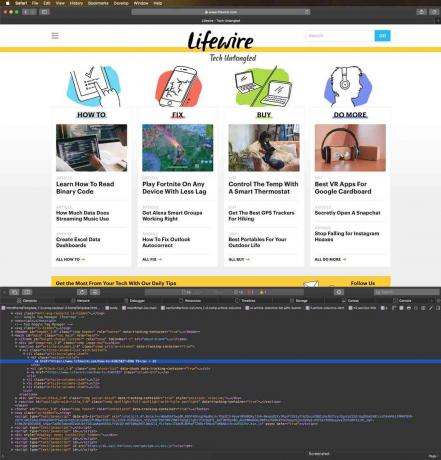
Sprawdź elementy w Safari
Istnieje kilka sposobów badania elementów internetowych w web Safari:
- Kliknij prawym przyciskiem myszy dowolny element lub miejsce na stronie internetowej, a następnie wybierz Sprawdź element.
- Przejdź do Rozwijać menu, a następnie wybierz Pokaż inspektora sieci.

Jeśli nie widzisz menu Develop, przejdź do to Safari menu i wybierz Preferencje. Na zaawansowane wybierz kartę Pokaż menu Develop na pasku menu pole wyboru.
Wybierz poszczególne elementy na stronie internetowej, aby zobaczyć znaczniki poświęcone tej sekcji.
Sprawdź elementy w przeglądarce Internet Explorer
Podobne narzędzie do sprawdzania elementów, do którego można uzyskać dostęp po włączeniu Narzędzi dla programistów, jest dostępne w programie Internet Explorer. Aby włączyć Narzędzia programistyczne, naciśnij F12. Lub przejdź do Przybory menu i wybierz Narzędzia deweloperskie.
Aby wyświetlić menu Narzędzia, naciśnij Alt+X.
Aby sprawdzić elementy na stronie internetowej, kliknij stronę prawym przyciskiem myszy, a następnie wybierz Sprawdź element. W narzędziu Wybierz element programu Internet Explorer wybierz dowolny element strony, aby wyświetlić znaczniki HTML lub CSS. Możesz także wyłączyć lub włączyć podświetlanie elementów podczas przeglądania DOM Explorer.

Podobnie jak inne narzędzia inspektora elementów, używaj Internet Explorera do wycinania, kopiowania i wklejania elementów oraz edytowania znaczników HTML, dodawania atrybutów, kopiowania elementów z dołączonymi stylami i nie tylko.
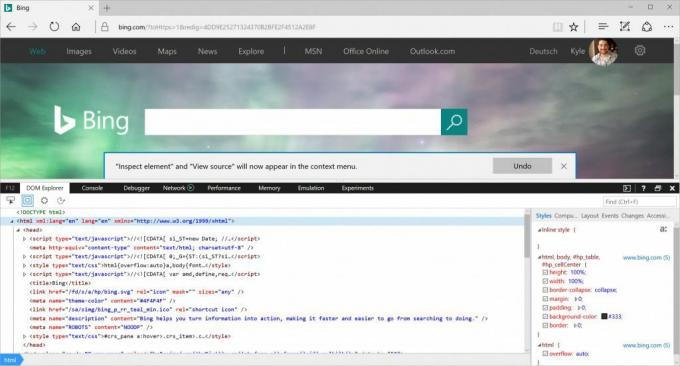
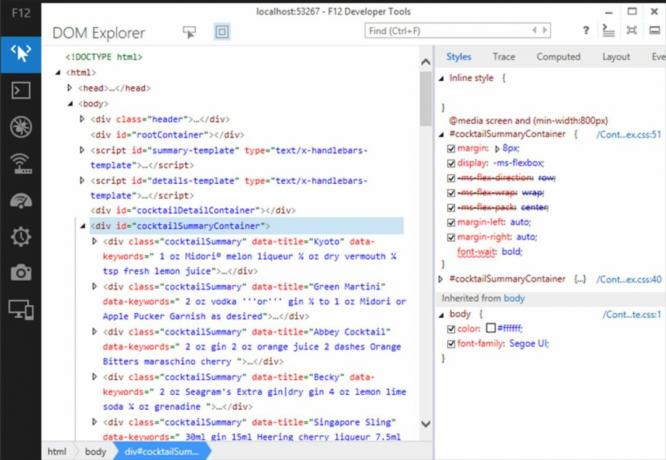
Sprawdź elementy w Microsoft Edge
Zanim będziesz mógł sprawdzać elementy w Microsoft Edge, musisz włączyć inspekcję. Inspekcję można włączyć na dwa sposoby:
- Przejdź do paska adresu i wpisz o: flagi. W oknie dialogowym wybierz Pokaż źródło widoku i sprawdź element w menu kontekstowym pole wyboru.
- naciśnij F12, a następnie wybierz Eksplorator DOM.
Aby sprawdzić element, kliknij prawym przyciskiem myszy element na stronie internetowej, a następnie wybierz Sprawdź element.