Co wiedzieć
- Preferowana metoda: użyj właściwości CSS3 dla rozmiar tła i ustaw go na pokrywa.
- Metoda alternatywna: użyj właściwości CSS3 dla rozmiar tła Ustawić 100% i pozycja w tle Ustawić środek.
W tym artykule wyjaśniono dwa sposoby rozciągnięcia obrazu tła, aby dopasować go do strony internetowej za pomocą CSS3.
Nowoczesna droga
Obrazy są ważną częścią atrakcyjności projekty stron internetowych. Dodają wizualnego zainteresowania do strony i pomogą Ci osiągnąć projekt, którego szukasz. Podczas pracy z obrazami tła możesz chcieć, aby obraz został rozciągnięty, aby zmieścił się na stronie, pomimo szeroka gama urządzeń i rozmiarów ekranu.
Najlepszym sposobem na rozciągnięcie obrazu tak, aby pasował do tła elementu, jest użycie CSS3 nieruchomość, dla rozmiar tłai ustaw ją na pokrywa.
dziel {
obraz w tle: url('background.jpg');
rozmiar tła: okładka;
powtarzanie w tle: bez powtórzeń;
}
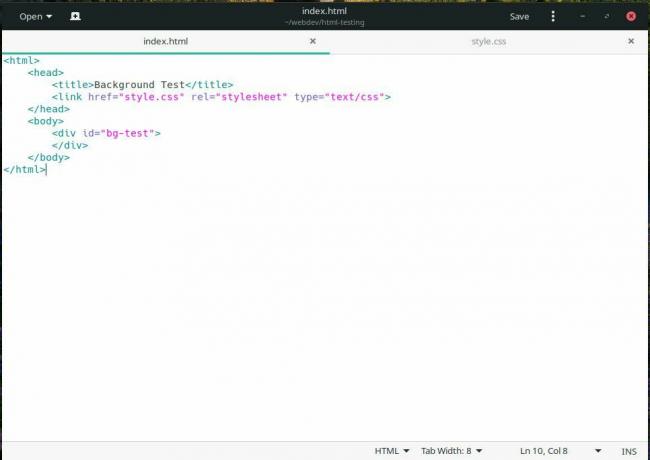
Spójrz na ten przykład w akcji. Oto kod HTML na poniższym obrazku.

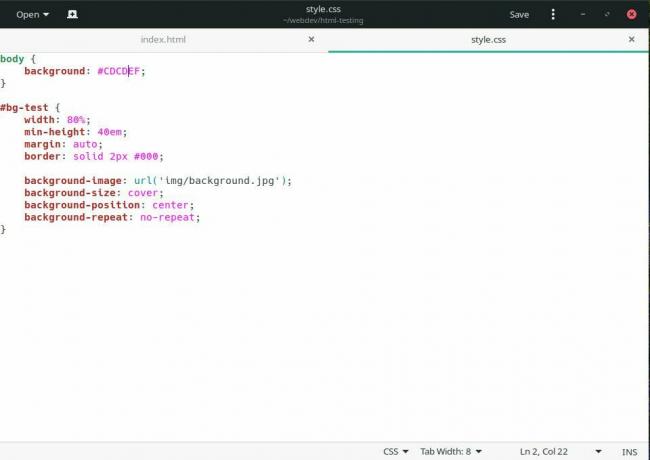
Teraz spójrz na CSS. Nie różni się zbytnio od powyższego kodu. Jest kilka dodatków, aby było to jaśniejsze.

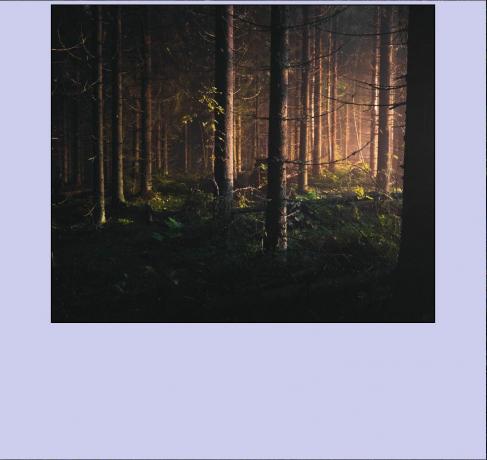
To jest wynik na pełnym ekranie.

Przez ustawienie rozmiar tła do pokrywa, gwarantujesz, że przeglądarki będą automatycznie skalować obraz tła, niezależnie od tego, jak duży, aby pokrył cały obszar elementu HTML, do którego jest stosowany. Spójrz na węższe okno.

Według caniuse.com, ta metoda jest obsługiwana przez ponad 90 procent przeglądarek, co czyni ją oczywistym wyborem w większości sytuacji. Stwarza to pewne problemy z przeglądarkami Microsoft, więc może być konieczne rozwiązanie awaryjne.
Droga awaryjna
Oto przykład, który używa obrazu tła dla treści strony i który ustawia rozmiar na 100% dzięki czemu zawsze będzie się rozciągał, aby dopasować się do ekranu. Ta metoda nie jest idealna i może spowodować odsłoniętą przestrzeń, ale przy użyciu pozycja w tle właściwość, powinieneś być w stanie wyeliminować problem i nadal obsługiwać starsze przeglądarki.
ciało {
tło: url('bgimage.jpg');
powtarzanie w tle: bez powtórzeń;
rozmiar tła: 100%;
pozycja tła: środek;
}
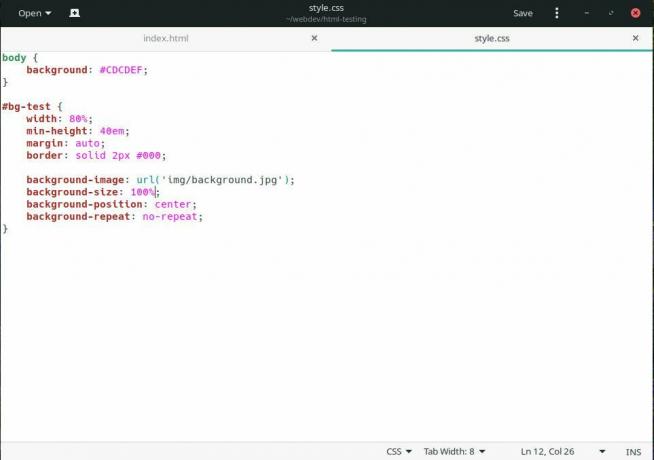
Korzystając z powyższego przykładu z with rozmiar tła Ustawić 100% zamiast tego widać, że CSS wygląda w większości tak samo.

Wynik w przeglądarce pełnoekranowej lub podobnej do obrazu jest prawie identyczny. Jednak przy węższym ekranie pojawiają się wady.

Oczywiście nie jest to idealne rozwiązanie, ale sprawdzi się jako rozwiązanie awaryjne.
Według caniuse.com, ta właściwość działa w IE 9+, Firefox 4+, Opera 10.5+, Safari 5+, Chrome 10.5+ oraz we wszystkich głównych przeglądarkach mobilnych. Obejmuje to wszystkie dostępne obecnie nowoczesne przeglądarki, co oznacza, że powinieneś używać tej właściwości bez obawy, że nie będzie działać na czyimś ekranie.
Pomiędzy tymi dwoma metodami nie powinieneś mieć żadnych trudności z obsługą prawie wszystkich przeglądarek. Tak jak rozmiar tła: okładka zyskuje jeszcze większą akceptację wśród przeglądarek, nawet ta awaria stanie się niepotrzebna. Jasne jest, że CSS3 i bardziej responsywne praktyki projektowe uprościły i usprawniły wykorzystanie obrazów jako adaptacyjnego tła w elementach HTML.