W przeszłości internet był wypełniony złym projektowaniem stron internetowych, nieczytelnymi czcionkami, sprzecznymi kolorami i niczym dostosowanym do rozmiaru ekranu. W tym czasie przeglądarki internetowe pozwalały użytkownikom pisać arkusze stylów CSS, których przeglądarka używała do zastępowania stylów dokonanych przez projektantów stron. Ten arkusz stylów użytkownika ustawia czcionkę o stałym rozmiarze i ustawia strony tak, aby wyświetlały określony kolor tła. Chodziło o spójność i użyteczność.
Arkusz stylów użytkownika Popularność Pionki
Teraz jednak arkusze stylów użytkownika nie są powszechne. Google Chrome na nie nie pozwala, a Firefox je wycofuje. W przypadku przeglądarki Chrome do tworzenia arkuszy stylów użytkownika potrzebne jest rozszerzenie. Firefox wymaga włączenia opcji na stronie programisty. Arkusze stylów użytkownika zniknęły, ponieważ projektowanie stron internetowych jest lepsze.
Jeśli nadal chcesz eksperymentować z arkuszami stylów użytkownika, możesz, ale nie jest to zalecane. Bardziej prawdopodobne jest, że zepsujesz odwiedzane strony lub sprawisz, że będą naprawdę brzydkie.
Włącz arkusze stylów użytkownika w Firefoksie
Aby rozpocząć korzystanie z arkuszy stylów użytkownika w przeglądarce Firefox, włącz je. Zajmuje to tylko kilka sekund, ale opcja jest pochowana na stronie konfiguracji Firefoksa.
Otwórz Firefoksa i wpisz o: konfiguracja w pasku adresu.
-
Firefox zabierze Cię na stronę ostrzegającą, że pójście dalej pozwoli Ci zepsuć przeglądarkę. naciśnij Zaakceptuj ryzyko i kontynuuj iść dalej.

-
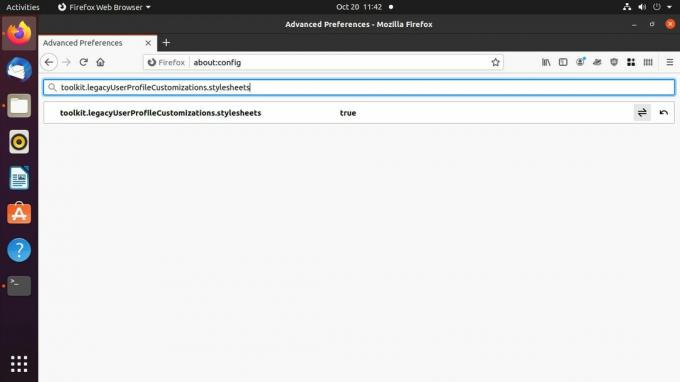
Następna strona, którą zobaczysz, to tylko pasek wyszukiwania. Rodzaj toolkit.legacyUserProfileCustomizations.stylesheets do wyszukiwania.

-
Powinien być tylko jeden wynik. Kliknij go dwukrotnie, aby ustawić wartość na prawdziwe.

Zamknij Firefoksa.
Utwórz arkusz stylów użytkownika Firefoksa
Teraz, gdy Firefox zaakceptuje twój arkusz stylów, możesz go utworzyć. Plik nie różni się niczym od innych CSS. Znajduje się w folderze w katalogu profilu użytkownika przeglądarki.
-
Znajdź katalog profilu użytkownika Firefoksa. W systemie Windows możesz go znaleźć na C:\Użytkownicy\nazwa użytkownika\AppData\Roaming\Mozilla\Firefox\Profile\.
Na Macu znajduje się w Biblioteka/Obsługa aplikacji/Firefox/Profile.
W Linuksie jest w /home/username/.mozilla/firefox.
Wewnątrz tego folderu znajduje się co najmniej jeden folder o nazwie będącej ciągiem losowych znaków, po których następuje rozszerzenie .default lub .default-release. O ile nie utworzyłeś innego, jest to folder profilu, którego potrzebujesz.
Utwórz nowy folder w profilu i nazwij go chrom.
w chrom katalog, utwórz plik o nazwie userContent.cssi otwórz go w wybranym edytorze tekstu.
-
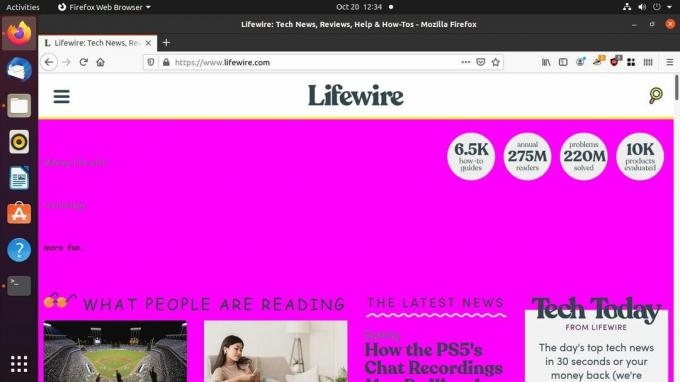
Możesz umieścić w tym pliku wszystko, o ile jest to poprawny CSS. Aby to zilustrować, spraw, aby wszystkie strony internetowe wyglądały śmiesznie. Ustaw kolor tła na jasnoróżowy:
ciało, główny {
kolor tła: #FF00FF !ważne;
}!ważny na końcu jest ważne. Zwykle używanie !important w CSS jest złym pomysłem. Przerywa naturalny przepływ arkusza stylów i może sprawić, że debugowanie stanie się koszmarem. Jednak w tym przypadku konieczne jest zastąpienie istniejącego kodu CSS witryny. Będziesz go potrzebować dla każdej tworzonej reguły.
-
Zmień rozmiary czcionek.
p {
rozmiar czcionki: 1,25rem !ważne;
}
h1 {
rozmiar czcionki: 1rem !ważne;
}
godz.2 {
rozmiar czcionki: 1,75rem !ważne;
}
h3 {
rozmiar czcionki: 1,5rem !ważne;
}
p, a, h1, h2, h3, h4 {
rodzina czcionek: 'Comic Sans MS', bezszeryfowa !ważne;
} Zapisz i wyjdź z pliku.
-
Otwórz Firefoksa i przejdź do strony, aby ją wypróbować. Jeśli ustawisz reguły używane w tym przykładzie, witryna powinna wyglądać źle.

Używaj rozszerzeń Chrome w Google Chrome
Google Chrome nie obsługuje arkuszy stylów użytkownika i nigdy nie obsługiwał. Chrome nie jest do tego stworzony. Wiele z tego sprowadza się do tego, że Chrome ma bardziej nowoczesne pochodzenie. Drugi kawałek to różnica w filozofii. Firefox zawsze był budowany z myślą o kontroli użytkownika, podczas gdy Chrome był bardziej komercyjnym produktem należącym do Google i kontrolowanym przez niego. Naprawdę nie obchodzi ich, ile masz kontroli nad przeglądarką.
Istnieją jednak rozszerzenia Chrome, które umożliwiają zaimplementowanie arkuszy stylów użytkownika w celu dostosowania sposobu przeglądania. Ten przewodnik używa rozszerzenia Elegancki aby włączyć arkusze stylów użytkownika w Chrome.
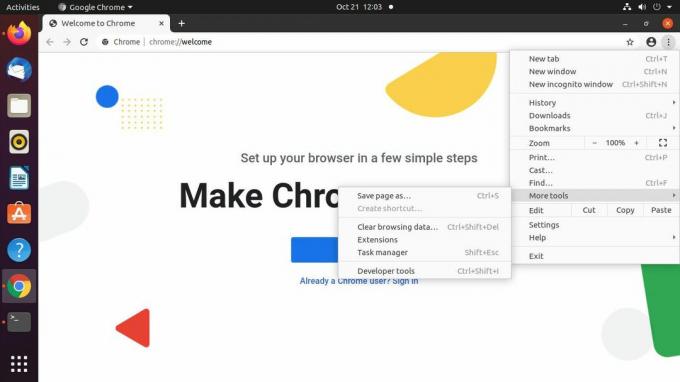
Otwórz Chrome.
-
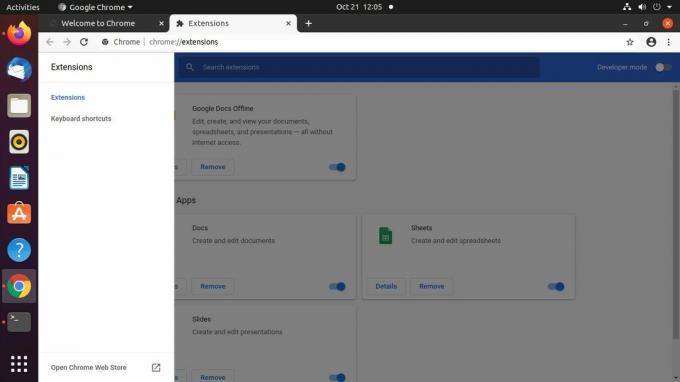
Wybierz trzypiętrowa kropka ikonę menu w lewym górnym rogu ekranu. Nawigować do Więcej narzędzi > Rozszerzenia.

-
Na karcie rozszerzenia Chrome wybierz trzypiętrowa linia ikonę menu w lewym górnym rogu ekranu. Wysuwa się nowe menu. Wybierać Otwórz Chrome Web Store na dole.

-
W Chrome Web Store użyj wyszukiwania, aby wyszukać Elegancki.

-
Stylowe powinno być pierwszym rozszerzeniem wyników. Wybierz to.

-
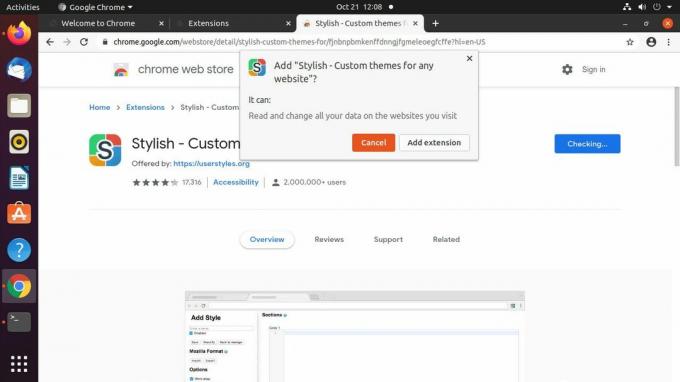
Na stronie Stylowy wybierz Dodaj do Chrome.

-
Pojawi się wyskakujące okienko z prośbą o potwierdzenie dodania Stylu. Wybierz Dodaj rozszerzenie.

-
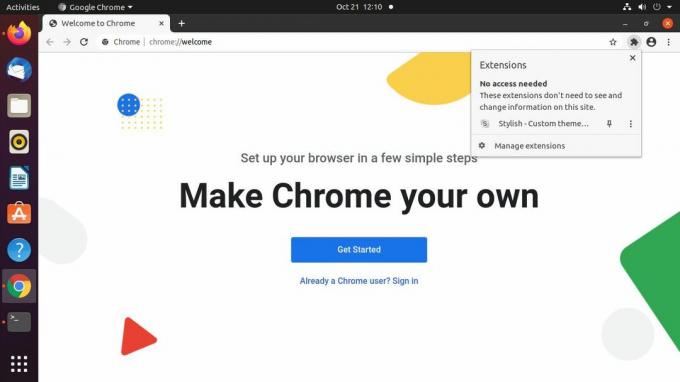
Chrome wyświetla stronę z informacją, że zainstalowano Stylowe. Stamtąd możesz przejść do dowolnej strony lub zamknąć kartę.

-
Wybierz kawałek układanki ikonę rozszerzeń w prawym górnym rogu okna Chrome. Wybierać Elegancki z menu.

-
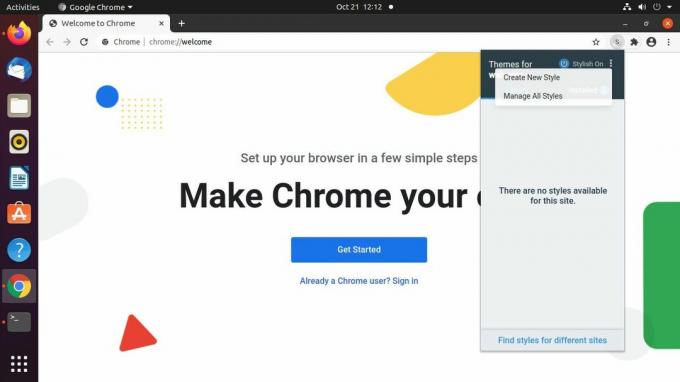
Otwiera się nowe stylowe menu. Wybierz trzypiętrowa kropka ikonę menu w prawym górnym rogu.

-
Z wyświetlonego menu wybierz Utwórz nowy styl.

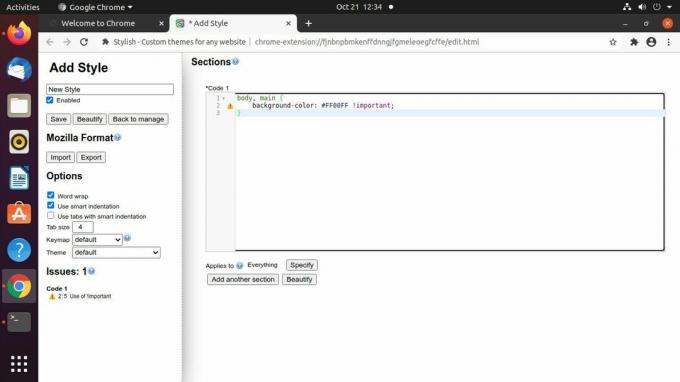
Chrome otwiera nową kartę w Twoim stylu. Użyj pola w lewym górnym rogu, aby nadać mu nazwę.
-
Utwórz nową regułę dla swojego stylu w głównej części karty za pomocą CSS. Pamiętaj, aby użyć !ważny po każdej regule, aby mieć pewność, że reguły zastępują istniejący styl witryny.
ciało, główny {
kolor tła: #FF00FF !ważne;
} -
Wybierz Zapisać po lewej stronie, aby zapisać swój nowy styl. Powinieneś zobaczyć, jak to zostało zastosowane natychmiast.

-
Przejdź do witryny, aby przetestować nowy arkusz stylów. Stylowy pozwala kontrolować arkusze stylów i selektywnie stosować je w wybranych witrynach. Zapoznaj się z kontrolkami rozszerzenia, aby dowiedzieć się, jak dostosować podejście do arkuszy stylów użytkownika.
