Co wiedzieć
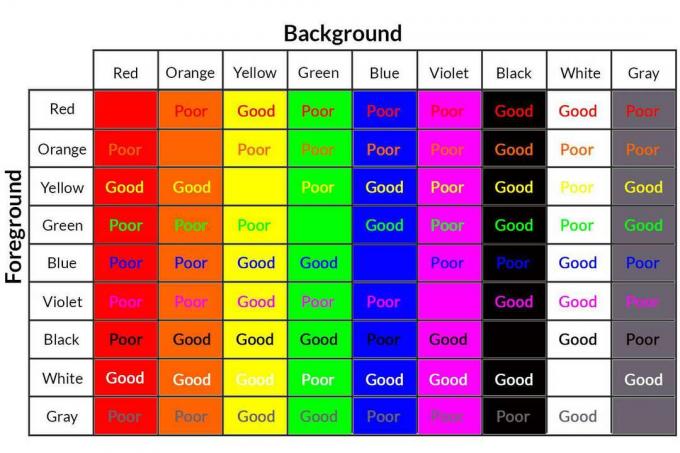
- Użyj wykresu w tym artykule, aby określić najlepsze kombinacje kolorów tła i pierwszego planu do projektowania stron internetowych.
- Użyj narzędzia online, takiego jak CheckMyColors.com do testowania kolorów witryny i raportowania współczynnika kontrastu między elementami na stronie.
- Użyj narzędzia takiego jak ContrastChecker.com przetestować swoje wybory pod kątem Wskazówki dotyczące dostępności treści internetowych.
W tym artykule wyjaśniono, jak skutecznie tworzyć kontrast między kolorami tła i pierwszego planu w projektowaniu stron internetowych.
Jak stworzyć silny kontrast
Niektóre kolory mogą być jasne i jaskrawo widoczne na określonym kolorze tła, takim jak niebieski na czarnym, ale są one słabym wyborem kontrastu. Jeśli na przykład utworzysz stronę z całym niebieskim tekstem na czarnym tle, Twoi czytelnicy bardzo szybko doznają zmęczenia oczu.
Zapoznaj się z poniższą tabelą, aby dowiedzieć się, jakie są najlepsze kombinacje tła i pierwszego planu.

Istnieją reguły i najlepsze praktyki dotyczące kontrastu, ale jako projektant musisz zawsze oceniać te reguły, aby upewnić się, że działają w konkretnym przypadku.
Użyj narzędzi do sprawdzania kontrastu online
Oprócz własnego wyczucia projektu, wypróbuj narzędzia online, aby przetestować dobór kolorów w witrynie. CheckMyColors.com przetestuje wszystkie kolory Twojej witryny i przedstawi współczynnik kontrastu między elementami na stronie.
Dodatkowo, zastanawiając się nad wyborem kolorów, należy również wziąć pod uwagę dostępność strony internetowej i osoby, które mają formy ślepoty barw. WebAIM.org może w tym pomóc, tak jak mogę ContrastChecker.com, który sprawdzi Twoje wybory przeciwko Wskazówki dotyczące dostępności treści internetowych.
Dlaczego kontrast jest ważny?
Silny kontrast odgrywa ważną rolę w powodzeniu projektu każdej strony internetowej. Odpowiedni kontrast zapewnia wysoką jakość obsługi i łatwiejszą czytelność, co przyczyni się do długoterminowego sukcesu witryny. Strony internetowe, które są zbyt niskie, mogą być jednak trudne do odczytania i użytkowania, co będzie miało negatywny wpływ na skuteczność każdej witryny.
Chociaż łatwo jest określić, które kolory nie pasują do siebie, jest to trudniejsze pytanie zdecydować, które kolory skutecznie się łączą, zarówno w przeciwieństwie do innych, jak i w ramach projektu a design stronie internetowej.
Standardy marki i kontrastujące kolory
Kontrast to tylko jeden z czynników, które należy wziąć pod uwagę przy wyborze kolorów do projektu witryny. Wybierając kolory, prawdopodobnie będziesz musiał również pamiętać o standardach marki dla klienta, niezależnie od tego, czy jest to firma, inna organizacja, czy nawet osoba fizyczna. Chociaż palety kolorów mogą być zgodne z wytycznymi marki organizacji, mogą nie być dobrze przetłumaczone w przypadku prezentacji online.
Na przykład żółte i jasne zielenie są strasznie trudne do skutecznego wykorzystania na stronach internetowych. Jeśli te kolory znajdują się w wytycznych marki firmy, prawdopodobnie będą musiały być używane tylko jako kolory akcentujące, ponieważ trudno jest znaleźć kolory, które dobrze kontrastują z którymkolwiek z nich.
Podobnie, jeśli kolory Twojej marki są czarno-białe, oznacza to duży kontrast, ale jeśli masz witrynę z dużą ilością tekstu, czarny tło z białym tekstem sprawi, że czytanie będzie bardzo męczącym doświadczeniem, pomimo nieodłącznej siły kontrastu między czernią a biały. W takim przypadku warto odwrócić kolory, używając czarnego tekstu na białym tle. To może nie jest tak interesujące wizualnie, ale jest to znacznie lepszy wybór kontrastu i czytelności.