W tym artykule wyjaśniono, jak dodawać linie wewnętrzne do komórek za pomocą stylów tabel CSS. Kiedy tworzysz obramowanie tabeli CSS, dodaje tylko obramowanie na zewnątrz tabeli.
Obramowania tabeli CSS

Kiedy używasz CSS aby dodać obramowanie do tabel, dodaje tylko obramowanie na zewnątrz tabeli. Jeśli chcesz dodać wewnętrzne linie do poszczególnych komórek tej tabeli, musisz dodać obramowania do wewnętrznych elementów CSS. Możesz użyć tagu HR, aby dodać linie wewnątrz poszczególnych komórek.
Aby zastosować style opisane w tym samouczku, potrzebujesz: stół na stronie internetowej. Następnie tworzysz arkusz stylów jako wewnętrzny arkusz stylów w nagłówku twojego dokumentu (jeśli masz do czynienia tylko z jedną stroną) lub dołączony do dokumentu jako zewnętrzny arkusz stylów (jeśli witryna ma wiele stron). Umieszczasz style, aby dodać linie wewnętrzne do arkusza stylów.
Zanim zaczniesz
Zdecyduj, gdzie w tabeli mają się pojawiać linie. Masz kilka opcji, w tym:
- Otaczając wszystkie komórki, tworząc siatkę
- Umieszczanie linii między tylko kolumnami
- Tylko między rzędami
- Pomiędzy określonymi kolumnami lub wierszami.
Możesz także umieścić linie wokół poszczególnych komórek lub wewnątrz poszczególnych komórek.
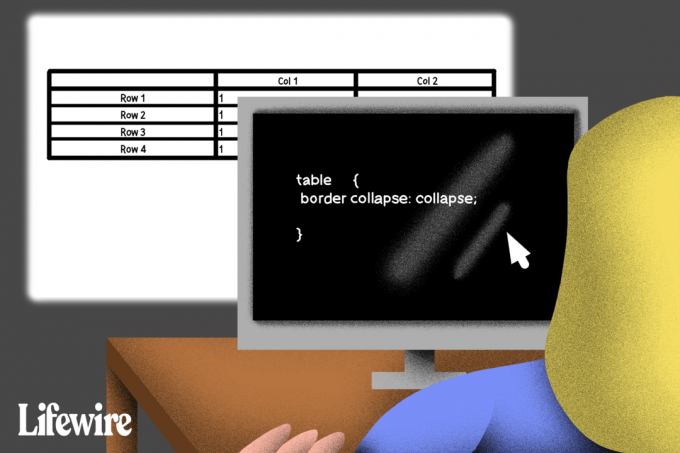
Będziesz także musiał dodać obramowanie-zwiń właściwości do Twojego CSS dla Twojej tabeli. Spowoduje to zwinięcie obramowań do jednej linii między każdą komórką i umożliwi prawidłowe działanie obramowań wierszy tabeli. Zanim cokolwiek zrobisz, dodaj następujący blok do swojego CSS.
stół {
border-collapse: zwiń;
}
Jak dodać linie wokół wszystkich komórek w tabeli?

Aby dodać linie wokół wszystkich komórek w tabeli, tworząc efekt siatki, dodaj następujące elementy do arkusza stylów:
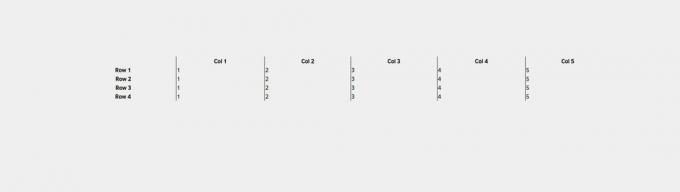
Jak dodać linie między tylko kolumnami w tabeli?

Aby dodać linie między kolumnami w celu utworzenia pionowych linii biegnących od góry do dołu w kolumnach tabeli, dodaj następujące elementy do arkusza stylów:

Jeśli nie chcesz, aby pionowe linie pojawiały się w pierwszej kolumnie, możesz użyć pierworodny pseudoklasa, aby kierować tylko te elementy, które pojawiają się jako pierwsze w swoim wierszu i usuwać obramowanie.
td: pierwsze dziecko, th: pierwsze dziecko {
obramowanie lewe: brak;
}
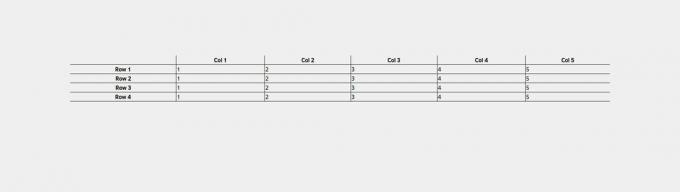
Jak dodać linie między wierszami w tabeli?

Podobnie jak w przypadku dodawania linii między kolumnami, możesz dodać poziome linie między wierszami z jednym prostym stylem dodanym do arkusza stylów w następujący sposób:

Aby usunąć obramowanie z dołu tabeli, ponownie polegałbyś na pseudoklasie. W takim przypadku użyjesz ostatnie dziecko kierować tylko na ostatni wiersz.
tr: ostatnie dziecko {
obramowanie na dole: brak;
}
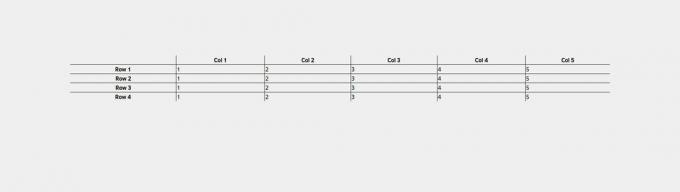
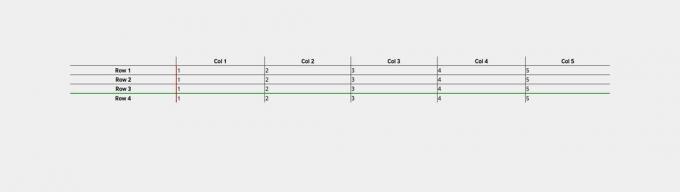
Jak dodać linie między określonymi kolumnami lub wierszami w tabeli
Jeśli chcesz tylko wiersze między określonymi wierszami lub kolumnami, możesz użyć klasy w tych komórkach lub wierszach. Jeśli wolisz trochę czystsze znaczniki, możesz użyć n-te dziecko pseudoklasa, aby wybrać określone wiersze i kolumny na podstawie ich pozycji.

Na przykład, jeśli chcesz kierować tylko drugą kolumnę w każdym wierszu, możesz użyć n-tego dziecka (2), aby zastosować CSS tylko do drugiego elementu w każdym wierszu.
td: n-te-dziecko (2), th: n-te-dziecko (2) {
obramowanie po lewej: stałe 2px czerwone;
}
To samo dotyczy rzędów. Możesz kierować reklamy na określony wiersz za pomocą n-te dziecko.
tr: n-te dziecko (4) {
obramowanie-dół: stałe 2px zielone;
}
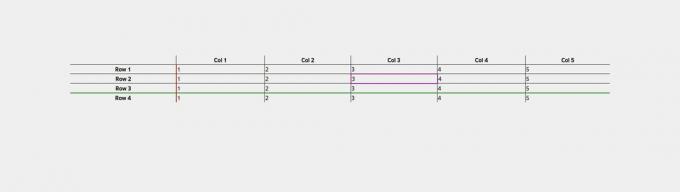
Jak dodać linie wokół poszczególnych komórek w tabeli

Chociaż z pewnością możesz używać pseudoklas do kierowania pojedynczych komórek, najłatwiejszym sposobem radzenia sobie z taką sytuacją jest użycie klasy CSS. Aby dodać linie wokół poszczególnych komórek, dodaj klasę do komórek, wokół których chcesz obramować:
Następnie dodaj następujący kod CSS do swojego arkusza stylów:
Jak dodać linie wewnątrz poszczególnych komórek w tabeli?
Jeśli chcesz dodać linie wewnątrz zawartości komórki, najłatwiej to zrobić za pomocą poziomego znacznika reguły (
Przydatne porady
Jeśli wolisz ręcznie kontrolować odstępy między komórkami tabeli, usuń następujący wiersz sprzed:
Atrybut ten jest świetny dla standardowych tabel, ale jest znacznie mniej elastyczny niż CSS, ponieważ możesz zdefiniować tylko szerokość obramowania i możesz mieć ją tylko wokół wszystkich komórek tabeli lub żadnej.
Więcej o tabelach CSS i HTML
Być może słyszałeś, że tabele CSS i HTML nie mieszają się. Nie o to chodzi. Tak, używając HTML tabele układu nie są już najlepszymi praktykami projektowania stron internetowych, ponieważ zostały zastąpione stylami układu CSS, ale tabele nadal są poprawnymi znacznikami do dodawania danych tabelarycznych do strony internetowej.
Ponieważ tak wielu profesjonalistów internetowych unika stolików myśląc, że to tylko kłopoty, wielu z nich ma niewielkie doświadczenie w pracy z tym powszechnym elementem HTML i mają problemy, gdy muszą dodać wewnętrzne linie do komórek tabeli na Strona internetowa.