Jeśli kiedykolwiek przeglądałeś listę elementów HTML, być może zadałeś sobie pytanie „co to jest cytat blokowy?”. Element cytatu blokowego to Znacznik HTML para, która służy do definiowania długich cytatów. Oto definicja tego elementu zgodnie z according Specyfikacja HTML5 W3C:
Element blockquote reprezentuje sekcję, która jest cytowana z innego źródła.

Jak korzystać z Blockquote na swoich stronach internetowych?
Kiedy piszesz tekst na stronie internetowej i tworzysz układ tej strony, czasami chcesz wywołać blok tekstu jako cytat. Może to być cytat z innego miejsca, na przykład opinia klienta towarzysząca studium przypadku lub historii sukcesu projektu.
Może to być również zabieg projektowy, który powtarza ważny tekst z artykułu lub samej treści. W publikacjach jest to czasami nazywane wyciągnij cytat, W projektowaniu stron internetowych jednym ze sposobów osiągnięcia tego (i sposobem, który omawiamy w tym artykule) jest cytat blokowy.
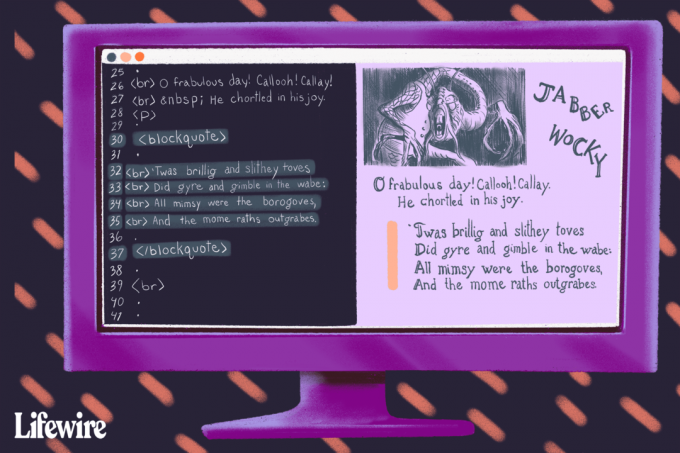
Spójrzmy więc, jak można użyć tagu blockquote do zdefiniowania długich cytatów, takich jak ten fragment „The Jabberwocky” Lewisa Carrolla:
„Twas brillig i slithey toves
Czy wirował i grał w wabe:
Wszystkie mimiki były borogowe,
A mome rathy prześcigają się.
(przez Lewisa Carrolla)
Przykład użycia tagu cytatu blokowego
Znacznik blockquote jest znacznikiem semantycznym, który informuje przeglądarkę lub agenta użytkownika, że treść jest długim cytatem. W związku z tym nie należy umieszczać tekstu, który nie jest cytatem, wewnątrz znacznika blockquote.
Cytat to często rzeczywiste słowa wypowiedziane przez kogoś lub tekst z zewnętrznego źródła (np. tekst Lewisa Carrolla w tym artykule), ale mogą być również koncepcją pull cytat, którą omówiliśmy wcześniej.
Kiedy myślisz o tym, ten cytat jest cytatem tekstu, po prostu pochodzi z tego samego artykułu, w którym pojawia się sam cytat.
Większość przeglądarek internetowych dodaje wcięcia (około 5 spacji) po obu stronach cytatu blokowego, aby wyróżnić go z otaczającego tekstu. Niektóre bardzo stare przeglądarki mogą nawet wyświetlać cytowany tekst kursywą. Pamiętaj, że jest to po prostu domyślny styl elementu cytatu blokowego.
Dzięki CSS masz całkowitą kontrolę nad tym, jak będzie wyświetlany Twój cytat blokowy. Możesz zwiększyć lub nawet usunąć wcięcie, dodać kolory tła lub zwiększyć rozmiar tekstu, aby jeszcze bardziej podkreślić cytat. Możesz umieścić ten cytat na jednej stronie strony, a drugi tekst zawinąć wokół niego, co jest powszechnym stylem wizualnym używanym do przeciągania cytatów w drukowanych czasopismach.
Masz kontrolę nad wyglądem cytatu blokowego za pomocą CSS, co omówimy nieco później. Na razie przyjrzyjmy się, jak dodać sam cytat do znaczników HTML.
Aby dodać tag cytatu blokowego do tekstu, po prostu otocz tekst będący cytatem następującą parą tagów:
- Otwarcie:
- Zamknięcie:
Na przykład:
To było genialne i slithey toves.
Czy wirował i grał w wabe:
Wszystkie mimiki były borogowe,
A mome rathy prześcigają się.Dodaj parę znaczników blockquote wokół treści samego cytatu. W tym przykładzie użyliśmy również niektórych złamać tagi (
), aby w odpowiednich miejscach w tekście dodać podziały pojedynczych wierszy. Dzieje się tak dlatego, że odtwarzamy tekst z wiersza, w którym te konkretne przerwy są ważne.Jeśli tworzyłeś wycenę referencji klienta, a wiersze nie musiały być łamane na konkretne części, to nie chciałby dodawać tych znaczników przerwy i pozwalać przeglądarce na zawijanie i łamanie w razie potrzeby na podstawie ekranu rozmiar.
Nie używaj cytatów blokowych do wcięcia tekstu
Przez wiele lat ludzie używali tagu blockquote, jeśli chcieli wciąć tekst na swojej stronie internetowej, nawet jeśli ten tekst nie był cytatem. To zła praktyka! Nie chcesz używać semantyki cytatu blokowego wyłącznie ze względów wizualnych.
Jeśli chcesz wprowadzić wcięcie w tekście, powinieneś używać arkuszy stylów, a nie tagów blockquote (chyba że chcesz wprowadzić wcięcie w cudzysłowie!).