Wiele dużych witryn jest zbudowanych z CMS (systemem zarządzania treścią), jak WordPress, Joomla lub Drupal, ale często starają się zamaskować swoją tożsamość. Zwracając baczniejszą uwagę, zazwyczaj można dostrzec prawdę. Oto łatwiejsze rzeczy do sprawdzenia.
Najpierw sprawdź oczywiste wskazówki
Czasami twórca witryn nie usunął oczywistych znaków, które są zbudowane z CMS. Na przykład:
- Rzeczywisty CMS napis pojawia się w stopce lub pasku bocznym
- Ikona strony w zakładce przeglądarki to logo CMS
Często zdarza się, że u dołu strony pojawia się napis „Powered by WordPress”, a logo Joomla wydaje się szczególnie częste jako ikona. Często można powiedzieć, że właściciele witryn wydali sporo pieniędzy na zbudowanie niestandardowej witryny, ale nikt jeszcze nie zauważył, że domyślna ikona Joomla nadal wesoło się trzyma.
Użyj narzędzia online
Istnieje wiele narzędzi online, które analizują witryny w sieci i dostarczają raporty dotyczące używanych technologii, w tym CMS. Możesz przejść do tych witryn, wprowadzić witrynę, o której chcesz uzyskać informacje, i sprawdzić, co udało się jej znaleźć. Nie są idealne, ale zwykle dają wyobrażenie o tym, co dzieje się za kulisami witryny.

Oto kilka do wypróbowania:
- w3techs.com
- wbudowany.com
- whatcms.org
- cmsdetect.com
Jak znaleźć metaelement generatora w HTML
Czasami najbardziej bezpośrednim sposobem ustalenia, który system CMS jest uruchomiony w witrynie, jest sprawdzenie kodu źródłowego HTML tej witryny. Możesz wyświetlić źródło HTML każdej witryny w takiej postaci, w jakiej jest ona wyświetlana w przeglądarce, i zwykle znajdziesz wiersz kodu HTML, który został wygenerowany przez CMS. Ten wiersz powie Ci dokładnie, jaki CMS wygenerował kod HTML, na który patrzysz.
Otwórz przeglądarkę. Działa to najlepiej w przeglądarce Chrome lub Firefox.
Przejdź do witryny, o której chcesz wiedzieć. Po prostu dojedź tam, jak zwykle.
-
Kliknij prawym przyciskiem myszy gdzieś na stronie i wybierz Zobacz stronę źródłową z wynikowego menu.

-
W przeglądarce otworzy się nowa karta ze źródłem strony. To będzie wyglądać niechlujnie i skomplikowanie. Nie martw się. Możesz znaleźć to, czego potrzebujesz, bez przekopywania się przez gniazdo szczura.

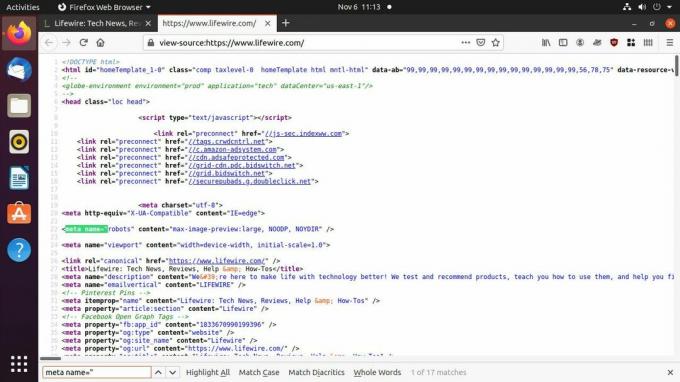
naciśnij Ctrl+F na klawiaturze, aby wywołać wyszukiwanie tekstowe w przeglądarce.
-
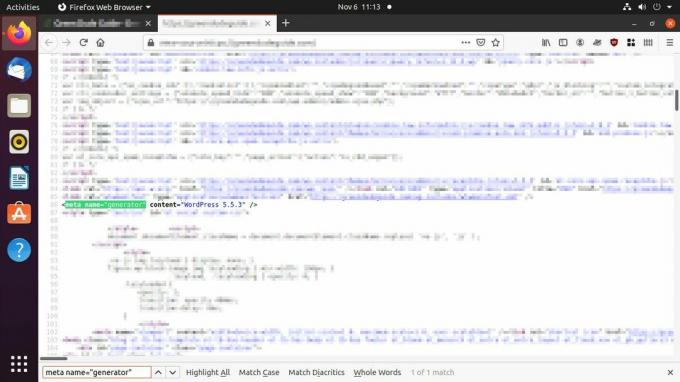
Teraz zacznij pisać meta nazwa="generator" w polu wyszukiwania. Twoja przeglądarka przeniesie Cię do dowolnego tekstu w źródle HTML, który pasuje.

-
Jeśli w kodzie HTML witryny znajduje się metaelement generatora, powinieneś teraz na niego spojrzeć. Zwróć uwagę na to zawartość wartość elementu meta. To będzie zawierać nazwę systemu CMS, który wygenerował kod HTML. Powinien powiedzieć coś w stylu „WordPress 5.5.3”.

Co się stanie, jeśli element „Meta generator” zostanie usunięty?
Chociaż ten tag „generatora” jest szybki i pomocny, twórcy witryn mogą go dość łatwo usunąć. I niestety często to robią, prawdopodobnie z czcigodnych przesądów o bezpieczeństwie, SEO, a nawet brandingu.
Na szczęście każdy CMS ma kilka cech identyfikujących, które są znacznie trudniejsze do zamaskowania. Jeśli nadal jesteś ciekawy, poszukajmy głębiej wskazówek CMS.