Jako zasada projektowania rytm jest również znany jako powtarzanie. Rytm zapewnia ogólną spójność i porządek, dzięki czemu informacje w witrynie są zrozumiałe, atrakcyjne wizualnie i mogą wywołać pożądane działanie lub wrażenie.
Nasze zmysły, a zatem i mózg, pozytywnie reagują na rytm. Kiedy mózg rozpozna wzór w rytmie, rozluźnia się i rozumie resztę projektu. Używając powtórzeń w swoim projekcie, możesz celowo zwrócić uwagę odwiedzającego witrynę na ważne elementy.
Wykorzystanie rytmu w projektowaniu
Możesz zastosować rytm do niemal każdego elementu swojego projektu. Projektanci stron internetowych i programiści często stosują rytm w sposób, w jaki odwiedzający mogą zobaczyć, a nawet w niektórych nie.
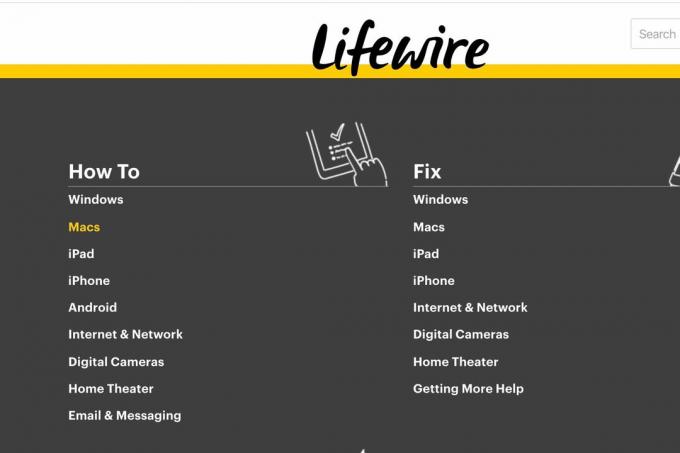
W menu nawigacji
Jeden z najlepszych sposobów na wykorzystanie powtórzeń i rytmu w projektowanie stron znajduje się w menu nawigacyjnym witryny. Spójny, łatwy do naśladowania wzór — w kolorze, układzie itp. — zapewnia użytkownikom intuicyjną mapę drogową do wszystkiego, co chcesz udostępnić w swojej witrynie.

W układzie treści
Rytm ma również wpływ na układ treści. Na przykład możesz mieć artykuły na blogu, informacje prasowe i wydarzenia, z których każdy ma swój własny, określony wzorzec układu. W ten sposób odwiedzający mogą na pierwszy rzut oka stwierdzić, jaki rodzaj treści przeglądają, po prostu na podstawie tego, jak ta treść układa się na stronie. Co więcej, gdy użytkownicy są zaznajomieni z wzorcem, są bardziej otwarci na treść.
W kolorach
Spójność zastosowanych kolorów zapewnia wyrazistość. Na przykład możesz użyć określonych kolorów dla różnych oferowanych produktów i/lub usług. Pomaga to odwiedzającym zrozumieć, gdzie mieszczą się w witrynie, na przykład wizualny kontur oznaczony kolorami.
Powszechną praktyką jest sprawienie, aby wszystkie linki miały spójny kolor. Odwiedzający mogą natychmiast i łatwo zobaczyć, które frazy zawierają odnośniki w innych miejscach, aby zapewnić dodatkowe informacje.
W obrazach
Możesz nawet użyć rytmu w obrazy, których używasz w witrynie, aby zmaksymalizować atrakcyjność wizualną, przepływ i spójność. Oczywiście możesz nie używać identycznych obrazów, ale możesz umieścić takie, które są podobne pod względem tematu, kształtu, treści itp.
W typografii
Typografia to kolejny obszar, w którym rytm i projektowanie stron internetowych idą w parze. Ograniczenie liczby czcionek użytych na stronie tworzy powtórzenie i wzór. Na przykład możesz użyć tej samej czcionki w całym tekście, ale w różnych grubościach i rozmiarach — być może duża i pogrubiona dla głównych nagłówków, duża, ale bez pogrubienia dla podtytułów, zwykły tekst i tak dalej. Pomaga to uporządkować treść, zapewniając w ten sposób czytelność i organizację wizualną.
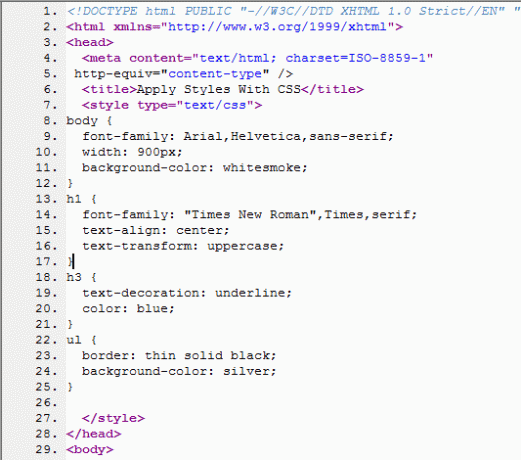
W kodowaniu
Rhythm działa nawet za kulisami dla projektantów i programistów, którzy układają swój kod w określonych formatach, które wykorzystują kolor, czcionkę i układ, aby promować szybkie, wizualne zrozumienie i organizację.